Web Design Trends last year 2022, the trend shifted mainly to methods of reaching users, such as minimalism, which followed simplicity and interactive movement.
So what are the trends from this coming year 2023? During my research, I feel that there has been a big change from last year.
In this article, we will introduce 15 trends that are particularly popular! If you’re reading this article, I’m sure you’re learning web design or want to catch up on website design trends.
Top Web Design Trends for 2023
Feel free to contact us as a reference for website development
# Web design trends 1:- Web Scavenger Hunts
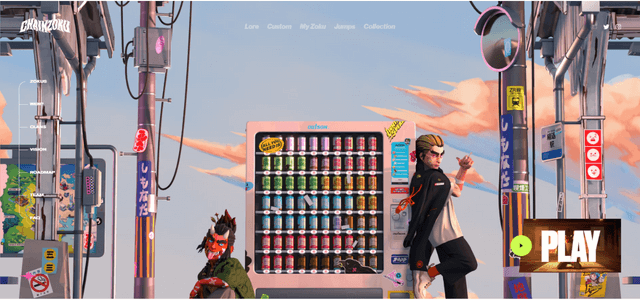
Source:- chainzoku.io
Web page structures actually lend themselves incredibly well to puzzles and scavengers. You can chain pages and password protect certain sections, allowing visitors to provide answers or search for clues to unlock the next page in the series.
There are all sorts of creative ways to hide and reveal prompts, clues, and answers. This is a case where you can use your web design skills to create a puzzle that will blow your mind.
Some clue ideas:
- Provide a word based on a puzzle or a hint
- Find the hidden word on your main page or scavenger hunt page
- Find a hidden clickable element on the page
- Draw the shape
- Decode the cipher
If you really want everyone to be able to get it done, don’t forget to give your audience some advice or solutions. A scavenger hunt can be used to reveal a product launch, release a new video, or provide hidden information to the viewer.
Marketing agency ThreeSixtyEight went on a scavenger hunt to reveal to its team where its company is retiring. It created a mysterious atmosphere with music and an opacity adjustment around the cursor that the visitor can use to reveal selected parts of the page while searching for clues.
An image with a black background and the text “Go find the spark 01/08” and a circle with a gradient starting in blue at the top and going to red.
# Web Design Trend 2:- App-like Experiences
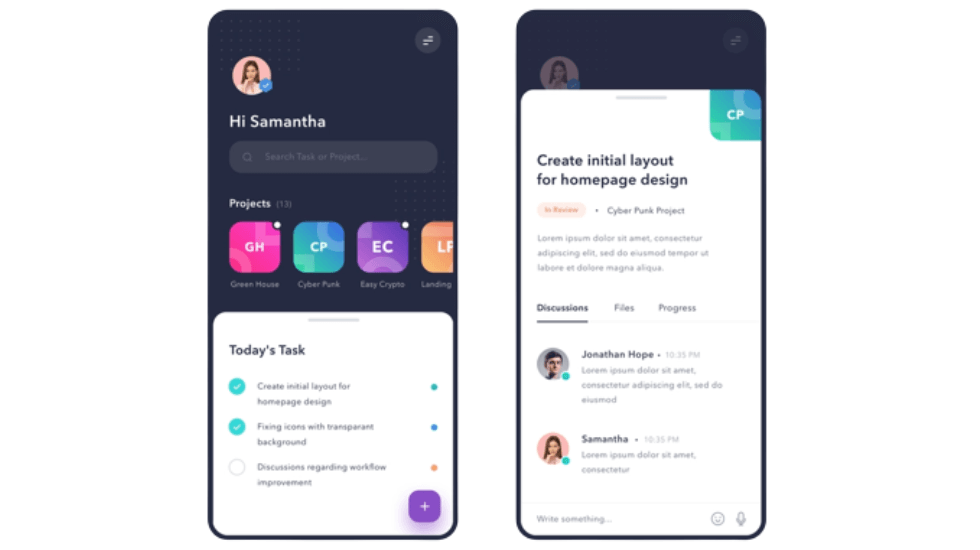
Source:- dribbble.com
Jeremy Beyt, co-founder of ThreeSixtyEight, strongly believes that these kinds of smaller, experience-focused sites are the future of web design. He explains, “A front-end web experience that’s really over the top in terms of design is a whole new way of using the web that didn’t exist before; it’s an app-like experience. That’s the opportunity for me right now.” The world has become accustomed to apps where interactions, animations, and dynamic experiences are the norm. The logical next step is to bring that energy to the web and create more unique experiences there.
Some think we’re going back to the days when sites were standalone, esoteric and curious. But new page builder tools like no-code make it much easier to create dynamic, interaction-oriented designs. ThreeSixtyEight even added a full interaction and design step to its development process.
# Web design trend 3:- Single page websites
Source:- chainzoku.io
Sometimes the most effective site is the least complex. We’ve seen the growing popularity of the single-page website, which has ditched menus and navigation in favor of simple scrolling. One-page websites work best when their topic is narrower, such as a portfolio or presentation of a single idea.
These pages give the feeling of holding a leaflet or reading a poster. All the information you need to review is in one place without the distraction of navigating or searching through multiple pages.
# Innovative Web design trends 4:- Responsible Motion Design
Now that we’re talking about interactivity, it’s time to talk about responsible motion design, which we see starting to become a standard practice. While movement is an intriguing facet of web design, it’s easy to not just go overboard, but also cause harm to people by causing motion sickness. Motion sickness is quite common, and animation like mouse-triggered scaling, parallax effects, or plane-shifted scrolling (also known as scrolljacking) should be avoided.
# Web Design Trends 5:- Sites with a strong sense of place
Maybe we’re all just compensating for missing travel, but some websites seem to be gaining a greater sense of place. On the homepages and in the sections highlighting cities, towns and natural places in the vicinity where the creators live, we see photos of the places.
The web can be a separate place where you often have no connection to where the website you are viewing comes from. Adding a note like “made with love in…” or a picture of your favorite place nearby invites visitors to imagine where you are and creates a little real-world connection for them. If we have traveled less, at least we remember to make connections around the world online.
# Web design trend 6:- Motifs in art deco style
We are in the 20s! Art deco motifs go well with the geometric patterns that have been trending in recent years. Although people’s first association with art deco may be ornate pages and Gatsby-themed wedding invitations, it can lead to beautifully minimalist designs.
This year’s trend is inspired by the clean, curved lines and repetitive graphic shapes of art deco illustrations and architecture. These elements can inspire beautiful logos, fonts, whitespace themes, borders and illustrations. Effective design in this style helps to understand the philosophy of the original art deco movement.
Art Deco combined the elements of the natural world with the modernity of the machine age — strong lines, symmetry, simplicity and constant repetition of elements. See how the shapes of this dragonfly’s wing translate into the regular patterns of the classic Art Deco Chrysler Building.
# Web design trends 7:- Fewer Images in Heroes
This year, many designers are choosing to create hero sections and landing pages that speak to the design rather than relying on photos or illustrations. Hero images make a big visual impact right off the bat, but sometimes removing the distracting distraction of a crammed image puts the emphasis more on style and substance.
SVZ, Heyday and RADAR are good examples for heroes. They are incredibly different, but each uses layout, typography, color and shape to communicate a strong and unique brand identity. The omission of images also creates a bit of mystery and entices visitors to find out what else is hiding outside of the hero section.
# Web design trends 8:- Excessive Typography
Oversized typography is a fresh, bold design trend for this year. At a certain size, the words become a graphic element rather than just part of the copy. It is a versatile technique that can be used equally effectively in minimalist or maximalist designs and can suit many different styles.
This film portfolio website for Eva Habermann (created by Daniel Spatzek) overlays large text onto a moving film portfolio reel. The text partially blocks the image, making the viewer curious to see more, and the two-color sans-serif provides just the right amount of contrast without being illegible or overwhelming.
Also Explore –
# Latest Web design trends 9:- Interactive fonts
Taking the use of text even further, some designers have been finding creative ways to make their text move and play with the user’s mouse. An easy way to make text interactive is by applying a hover-state change like you would with a button. It helps that it’s now easier to create more elaborate effects using modern no-code platforms than it used to be to try to write these interactions by hand. When employing interactivity onto fonts, it’s important to keep legibility in mind as some people are distracted by moving characters.
# Web design trends 10:- Gradients with Grain
Gradients are already popular, but with added grain, they create an entirely different effect. A perfect gradient is slick and modern, giving objects a futuristic glow or a shiny, technological feeling. Grain grounds a design, gives it texture, and helps it feel more natural.
Depending on the treatment, grain can mimic film, photography, or print mediums. A fine, multi-color grain can look like analog film, while a larger monochrome grain can look like a silk screened poster. Grain and gradients that incorporate it can be used selectively or across the whole page, as a full background, or within specific objects.
# Inspiring Web design trends 11:- Collage illustration
Collage style graphics can give site illustrations a tactile feel, open up more white space in a design, and allow you to incorporate images without focusing the entire design around a photograph. Make sure you mix up shapes, patterns, and colors within a collage. You can add a monochrome effect, tint, or filter to photographs to help them blend with the overall design.
# Web design trends 12:- Linework
A trend that feels in some ways both modern and throwback is linework. Designers can use lines to delineate sections, headers, paragraphs, and product galleries, or create a dynamic grid for the entire webpage. Add linework illustrations (abstract or representational) to bring this style even further. With this type of design, line weight is going to have the biggest impact on the final effect.
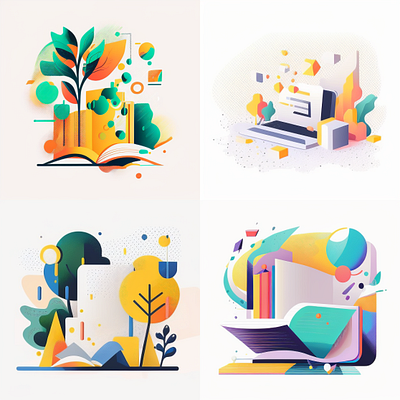
# Creative Web design trend 13:- Abstract illustrations
Abstract illustrations that have a more organic texture and a sense of the human hand creating them are becoming more popular. While clean, poppy vector graphics and cute illustrations of humans and objects have ruled web design for a few years now, perhaps people are looking for something that feels a little more natural and sophisticated.
This sort of illustration can be created with ink and paper and scanned or created in illustration software. The key is incorporating various textures and natural irregularities like watercolor, ink, paint, silkscreen effects, or the texture of the paper. Lines can also be softer, mimicking variations in line weight that come from using graphite or ink.
# Web design trends 14:- Split-screen websites
An interesting way to break up a design is with a split-screen layout, which we have been noticing more recently. The dual layout gives your design contrast, visual interest, and natural separation of content. It’s also a great excuse to play with color.
# Web design trends 15:- More glass morphism
A gorgeous trends for this year is glass morphism. A combination of transparency, blur, and movement can make elements of pages behave visually like glass. You can use this technique in logos, illustrations, or even full sections. There’s a fantastic tutorial by Tim Ricks on one way to create a glass morphism effect here.
The key to this style is diffusion, reflection, and shadow, which create the optical illusion. Combined with subtle movement, the glass effect can make a site feel 3D. The diffusion of the “frosted glass” within the image allows you to incorporate transparency into your design without it feeling too visually messy.
Wrap Up
There are trends that continue from last year, but I feel that there are many contrasting trends such as vertical and horizontal scrolling, 2D and 3D. In addition, there were many trends to go beyond the walls of the screen, such as changes in the presentation to users and making the flat surface of the website three-dimensional.
However, there is still one month left in 2023, so there is a possibility that a big trend will emerge from here.
Don’t miss out on trends by referring to research reference sites, etc. so that you can catch the trends of websites!
FAQ on Web Design Trends
What are web design trends?
Web design trends are the latest styles, techniques, and features that make websites more attractive, functional, and engaging. Web design trends reflect the changes in technology, culture, and user preferences that influence how people interact with the web.
Why are web design trends important?
Web design trends are important because they can help your website stand out from the competition, attract more visitors, and increase conversions. Web design trends can also improve your website’s usability, accessibility, and performance, making it more user-friendly and satisfying.
What are some of the web design trends for 2023?
1. Animated product reveals
2. Immersive 3D worlds
3. Parallax zoom scrolling
4. Overlapping text
5. Typographic layouts
6. Minimalism
What are the 3 types of web design?
1. Static Web Design
2. Dynamic Web Design
3. Responsive Web Design
What are the web design colors For 2023
1. Bold and bright colors
2. Dark and moody tones
3. Pastel shades